想不想讓您的信箱像是這樣,只要有人看了你的網站(或部落格、甚至是某一篇特定的文章),就會有一封郵件通知您:

我不知道大家有沒有比較簡單的方法,但是對於「程式控」的我來說,自己寫一個程式來做這件事,好像比較彈性一些。所以,我就想了一個簡單的方法(對站長來說啦,一個簡單的邏輯),就是在我們的部落格或文章中放入一小段程式碼,然後只要有人看了這一頁或是瀏覽到這個網站,這一小段程式碼就會寄一封信到我的信箱,這樣子我就知道,有人在這個時候看到了我指定的文章(或瀏覽某一個網頁了)。這個程式,其實只要一行PHP程式碼就可以達成了:
<?php
mail("youremail@gmail.com", "有人看了我的部落格", "從痞客邦寄來的訊息", "From:<name>youremail@gmail.com");
?>
沒錯,就這樣。
但是,光是這樣,把它放到我們的部落格文章中或是側邊欄,是沒有任何作用的。為什麼呢?
因為PHP是伺服器端的程式語言,它必須是要在伺服器端執行才可以。而部落格的系統文章都是被放在我們的瀏覽器中解讀,更何況別人的部落格系統也不會允許你執行你寫的程式,不然大家的程式都被執行了,豈不是天下大亂?!所以,這段程式碼就必需被放在伺服器端(也就是網路主機上)才能夠被執行,而它只要一被執行,就會送出一個信件到youremail@gmail.com這個電子郵件帳號,如果這是你的電子郵件信箱,那麼當然,信一進來,就表示這個時候有人來瀏覽您的大作了。
不過,話說回來,提到伺服器,可能就很多人會頭很大了,這個要花錢嗎?會不會很難?當然要花錢的方法,就沒有什麼好推薦的了,網路免費資源那麼多,當然是可以找到免錢的。以下有一些技術難度,如果對伺服器設定沒有Fu的朋友,就此打住吧。過一段時間站長會開發一個免費的服務,讓大家註冊使用,敬請期待。
首先,去申請一個穩定的,免費的虛擬主機。我們推薦000webhost,這裡有一系列的文章詳細教您如何申請以及在上面附加uni.me免費網址以及安裝系統「000webhost申請教學及虛擬主機架站操作速成」,請依照說明,完成免費的主機申請。假設您申請了一個主機,也附加了一個免費的帳號yabi.uni.me,接下來是詳細的步驟:【其實對於網路主機操作有概念的朋友,很快就可以完成了】
第一步,登入000webhost的會員,馬上會看到接下來這個主畫面:

在這個畫面中,我們要選擇【Go to CPanel】,進入000webhost的虛擬主機主控台,如下所示:

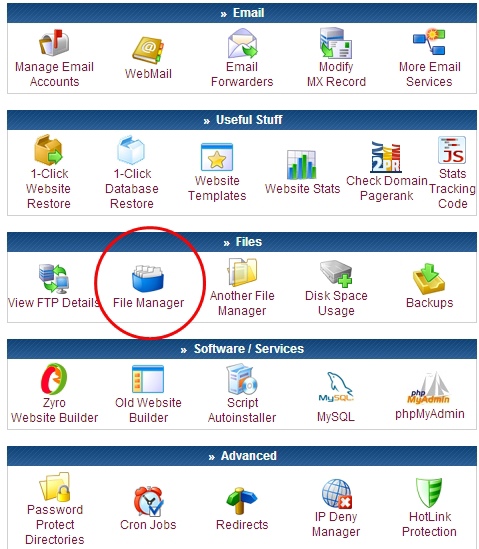
在主控台中,選擇【File Manager】檔案管理員,我們接下來要新增一個PHP檔案,用來執行寄信的工作:

在000webhost主機中,所有可以執行的網站檔案都要放在public_html的資料夾之下,所以我們進入這個資料夾,如下所示:

因為我們在這個網站中已經有安裝過其它的系統,所以檔案比較多。如果您的主機帳戶是新申請的,這個資料夾下的內容應該都是空的。不管如何,請選擇上方的【New file】按鈕,準備新增要用來寄通知信的檔案:

我們把這個檔案命名為pin.php,然後輸入上述的PHP程式碼。mail()函數的詳細用法,大家可以到Google上去查詢一下。要成為可以執行PHP程式的最重要部份,就是程式的前面要加上【<?php】,結束之後記得加上【 ?> 】就好了。對了,每一個指令後面都要加上分號作為結尾才行。在上面這個例子,因為我們的指令太長了,所以切成兩段,所以分號加在第二行的後面就好了(因為這個指令佔了兩行)。
輸入完畢按下那個磁碟的符號進行儲存檔案的動作。回到檔案管理員【File Manager】,如下所示:

看到pin.php了嗎?基本上這樣就好囉!那如何執行這個程式呢?很簡單,就是使用任何一個瀏覽器(IE或Chrom等等都可以),在網址列輸入:
http://yabi.uni.me/pin.php
當然,你要用的是你自己申請的網址(XXXX.uni.me)。按下Enter之後,這時候你會看到網頁動了一下就停止,停在空白畫面上。然後回到您的電子郵件信箱中就可以看到這個訊息:

是不是就完成了呢!不過我們用的是英文訊息,如果你需要中文訊息的話,在000webhost的編輯器中打中文字會變成亂碼,所以要在自己的電腦中編輯好檔案再上傳才可以使用中文字當做是通知訊息。
不過,執行完畢之後出現的是空白畫面總覺得怪怪的。所以,我們用一個LOGO圖形檔來當做主畫面。先把圖形檔準備好之後,同樣也是使用000webhost的檔案管理員,如下所示:

這時候選擇【Upload】按鈕,如下所示:

按下【選擇檔案】,選擇要上傳的圖形檔案(在這個例子是kanlalogos.jpg),然後按下上方的打勾按鈕,把這個圖形檔案也是上傳到public_html資料夾下。完成了這個動作之後,回到我們原來的pin.php檔案,加上<img src="kanlalogos.jpg">這行指令在原來的PHP程式碼下面,如下所示:

然後在瀏覽器再一次執行http://yabi.uni.me/pin.php之後,就會有如下的畫面了,看起來是不是比較正式了!

好了,接下來如何放在我們的痞客邦部落格中呢?答案就是在側邊欄用<iframe>指令。首先,到側邊欄新增一個自訂欄位:

然後,在新增自訂欄位的介面上加上以下的iframe指令:

輸入完成儲存之後,再把這個自訂欄位放在我們要放的地方,放置完成之後別忘了要按下儲存版面:

最後回到我們的部落格主頁,就可以看到這個LOGO被放到我們的部落格側邊,因為有一個LOGO在那邊,所以看起來也不會很突兀,而且,只要這個網頁被瀏覽一次,就會有一個電子郵件訊息通知我們,還滿方便的喔。

有了這個方法之後,我們還可以使用PHP程式碼來操作資料庫,也可以透過網址列後面附加的參數加以變化(例如分辨不同的網址或是使用者等等),也可以把資料放入自己的資料庫中加以分析整理。對於PHP程式設計有興趣的朋友,這是個很好的練習專案喔。




 留言列表
留言列表
